Introduction
In this article will see how to bind a table in
ASP.NET MVC web application calling Web API with JQuery Ajax using DataTables
plugin.
Prerequisite
·
Zeal to learn.
·
Visual Studio – 2012 and above.
MVC Web
Development
Start with developing a basic web application.
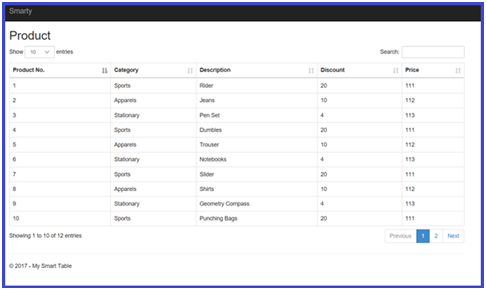
Below is asp.net MVC web application page with
static data bind to table.
Model:
·
Model with Productclass
Controller:
·
With static data list of Product class.
static List<Product> products = new List<Product>()
{
new Product() {Static Data… }
}
·
Action Method,
public ActionResult Index()
{
return View(products);
}
View:
·
With a plain HTML table looping
in with Model.
<table id="products" class="table table-bordered table-hover">
...
</table>
Build and Run,
As seen above, table has smart features like
pagination, filtering, sorting with presentable. This all is being implemented using
JQueryin three simple steps with minimal coding. Read (article#9) for learning
how to get this feature implemented.
Web API
As in this article we are focussing on how to
call Web API using JQuery Ajax and JQuery DataTables plugin, we will not go in detail
about developing an API, will simply create an API with desired response.
Create a simple Web API which returns above
product details as it response.
API, is now with URI,
api/products
It returns list of products,
Below image is response noted for Postman
client app.
Controller
- Code
Coming to controller page, now will look like,
View–Code
Table with ‘products’ as ID and Row with
header details can be seen in below image.
If you notice, we have kept body section of
table blank. This area will get bind with response data of newly created Web
API.
Calling
Web API through JQuery Ajax
We have Script section, wherein we are calling
Datatable method to our Table with ID as ’products’, for implementing
DataTable plugin feature for Table, such as filtering, sorting and paging.
At the underlined area in below image, we will be
adding our code for calling Web API.
This will bind our Table with API response data,
along with DataTable mentioned features.
It comprises of two parts, first the ajax call
with API URI and data source and
Secondly with Columns with data details.
Refer below image,
First, at ajax call,
a)
We are providing URL as our API
URI i.e. ‘api/products’
(Refer above image with URI and Response data for better understanding)
Our Data Response,
[ {
….}, { …. }, …… ]hence dataSrc is blank.
If
it would something like,
Product [ {
…. }, { …. }, …… ] in this case dataSrc
would be Product.
>
Secondly, it comes to Columns.
We need to provide key name, as in received in
our API response. If you refer above response data image, below mentioned productid, productCategory and so on
are all key names in response data.
So, the code says, I have the API URL along with
key names coming in as response, so will bind the columns with values
of respective keys.
Build the application and Run, will display
desired output.
Binding
Column with Controls
We can also render controls like button or
anchor tag in table column with desired data bind to it, such as URL or some
ID.
Let’s add an anchor tag at first column, and
bind it with an URI for having product details.
This is achieved by adding render key with a
function to add control.
Function has three parameter, data, type
( of data ) and collection of data with some name, here we have given it
as customer ( just to differentiate with product). You can give any
name.
Below code, bind this column, with an anchor tag
with value as ProductID and href i.e. link attached to it as ‘ shop/details/{ProductID}
‘
Once adding above code, build the application
and Run.
Conclusion
In this article, we saw how to bind or populate
table with smart features like sorting, paging, filtering by calling ASP.NET
Web API through JQuery Ajax using DataTable plugin. Along with rendering
controls in table column.
Joseph Macwan technical writer with a keen
interest in business, technology and marketing topics. He is also associated
with Aegis softwares which is ASP.NET Development Company.












0 comments:
Post a Comment